1. 개발 내용
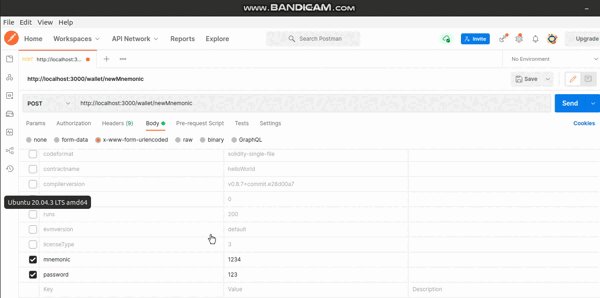
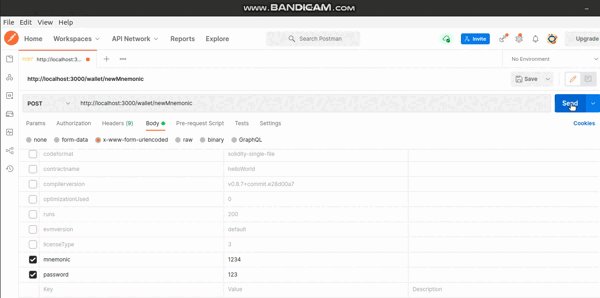
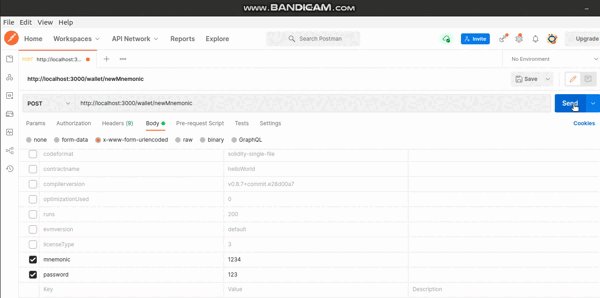
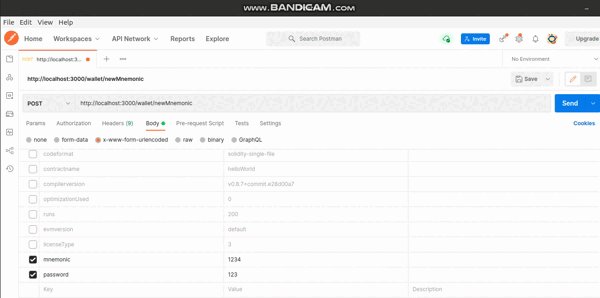
1. http://localhost:3000/wallet/newWallet로 body를 임시 문자와 패스워드를 POST 날린다.
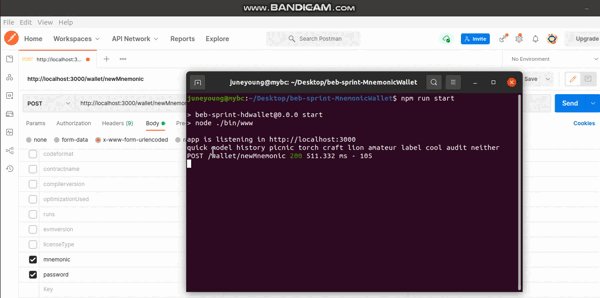
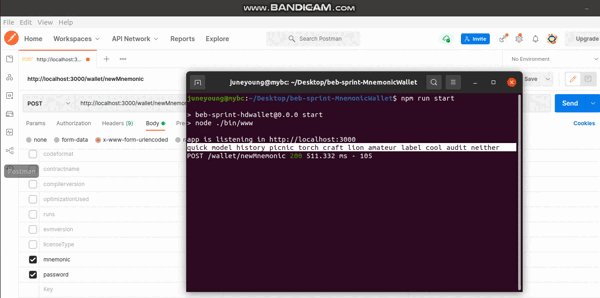
2. 패스워드와 임시 문자를 받아 mnemonic을 만들어 낸다.
3. 만들어진 mnemonic으로 지갑 api 생성
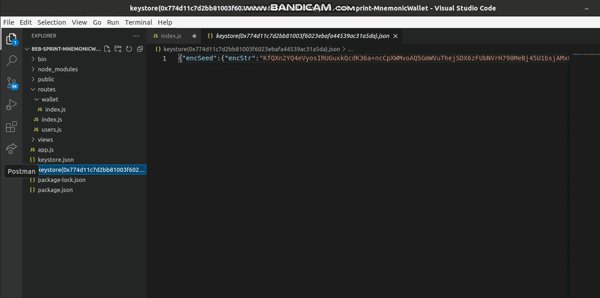
4. 지갑 api로 부터 keystore(지갑주소).json의 키스토어파일을 로컬에 저장한다.
작성 전 선언조건
Mnemonic 생성
router.post("/newWallet", async (req, res) => {
let mnemonic;
try {
mnemonic = lightwallet.keystore.generateRandomSeed();
let password = req.body.password;
console.log(mnemonic) //mnemonic 출력
} catch (err) {
console.log(err);
}
});http://localhost:3000/wallet/newWallet으로 body를 임시 문자와 지갑의 패스워드를 post로 날리게 된다.여기서 주소가운데 wallet은 express를 사용하여 app.js에서 작성되어 있다.eth-lightwallet를 사용하여 랜덤 mnemonic을 만들게 되며 출력하게 된다.

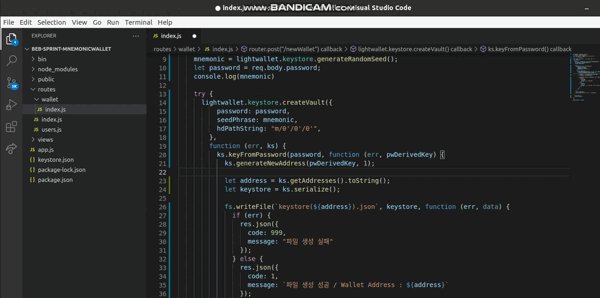
지갑 API를 생성하고 키스토어 파일을 로컬에 저장하기
try {
lightwallet.keystore.createVault({
password: password,
seedPhrase: mnemonic,
hdPathString: "m/0'/0'/0'",
},
function (err, ks) {
ks.keyFromPassword(password, function (err, pwDerivedKey) {
ks.generateNewAddress(pwDerivedKey, 1);
let address = ks.getAddresses().toString();
let keystore = ks.serialize();
fs.writeFile(`keystore(${address}).json`, keystore, function (err, data) {
if (err) {
res.json({
code: 999,
message: "파일 생성 실패"
});
} else {
res.json({
code: 1,
message: `파일 생성 성공 / Wallet Address : ${address}`
});
}
});
});
}
);
} catch (exception) {
console.log("NewWallet ==>>>> " + exception);
}위 mnemonc 생성 try가 성공하면 바로 API생성 및 로컬에 키스토어 저장 try가 시도 된다.
password는 요청에서 보낸 password를 사용하면 되므로 req.body.password를 주고 seedPhrase는 바로 위에서 생성된 mnemonic을 준다. 새 주소와 keystore를 받아 로컬에 keystore(새 주소).json으로 키스토어 파일을 저장하고 성공message와 함께 새 주소를 출력한다.

2. 개발 회고
Keep: 기존에 작성했던 니모닉 지갑생성 코드를 굳이 두개의 url-path로 나눌 필요없이 최종적으로 키스토어 파일 생성이 목표이므로 하나의 url-path로 만들었다. http://localhost:3000/wallet/newWallet으로 한번에 키스토어 파일 생성이 이루어지며 매우 간단하게 임시 문자와 지갑의 패스워드를 넣으면 니모닉지갑을 만들어낼 수 있다.
Problem: 포스트맨에서 실험할 때 헤더설정을 잘 못해 req.body가 정상적으로 전달이 되지 않아 키스토어 생성에 자꾸 문제가 발생했다. 헤더설정을에 유의해야한다.
Try: eth-lightwallet의 더 많은 메소드들을 알아보고 새로운 기능을 추가해봐야겠다.
3. 코드 및 주소
Github : https://github.com/Parkstelth/MnemonicWallet/tree/master
GitHub - Parkstelth/MnemonicWallet
Contribute to Parkstelth/MnemonicWallet development by creating an account on GitHub.
github.com
'포트폴리오 > Project_1' 카테고리의 다른 글
| 가위바위보 게임 개선하기(hand encoding) (0) | 2021.12.13 |
|---|---|
| Web3.js 서버프로젝트를 KAS기반 클레이튼 서버로 개발 (0) | 2021.12.12 |
| 관리자3명이 Owner 투표 / 락 재 사용 구현 (0) | 2021.12.10 |
| 졸업증명 DID를 백신 접종 증명 시스템으로 변경 (0) | 2021.12.10 |




댓글