
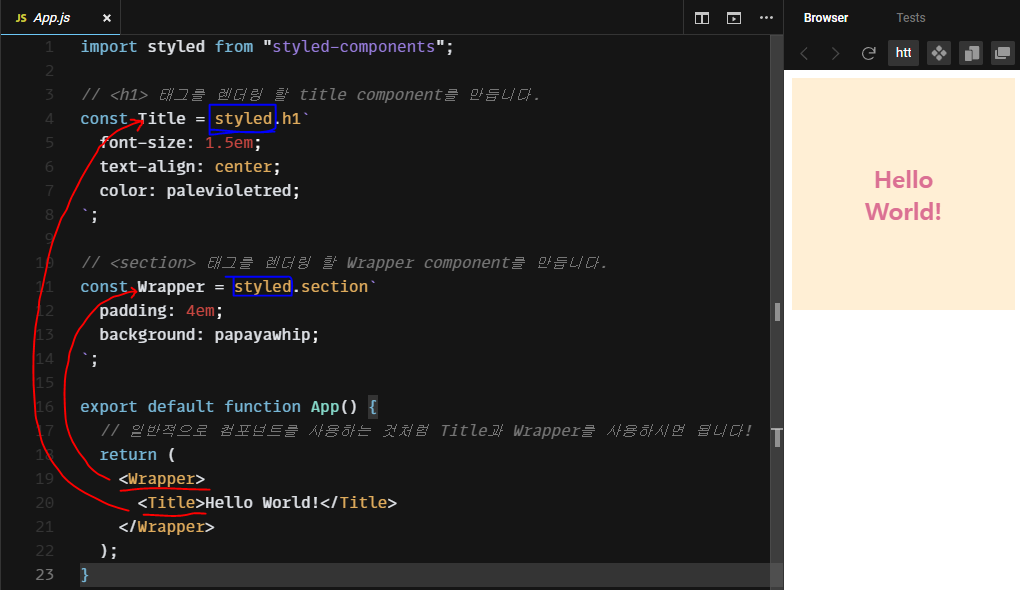
# const로 css를 적용할 컴포넌트 이름을 선언한다
# styled.태그명으로 태그를 지정한다
# `~` 백틱으로 내부에 css를 적용한다.

Styled Component 는 스타일 속성을 지닌 컴포넌트를 정의할 때에 함수를 전달하고, 그 함수 안에서 props 를 사용할 수도 있습니다.

상속받고자 하는 스타일 속성을 지닌 컴포넌트를 styled() 로 감싼 뒤, 변경하고 싶은 속성만 새로 정의해 주면 기존 속성을 확장하여 사용할 수 있습니다.

컴포넌트에 props 로 스타일 속성이 전달된다면 해당 컴포넌트는 props 로 전달된 속성을 우선 적용하며, 전달되는 속성이 없다면 기본으로 설정된 속성을 적용합니다. 이는 Styled Component 가 개발자에 의해 설정된 속성과 기본 속성을 구분할 수 있기 때문입니다.
useRef

# const 주소를 담은 그릇은(const firstRef 등) current를 하면 현재 그 주소를 선언한 태그가 된다
# event.target은 이벤트함수가 실행된 태그이다.
'개발 스터디 > 프론트엔드' 카테고리의 다른 글
| S2: Event.stopPropagation() (0) | 2021.10.15 |
|---|---|
| S2: React setState([...전개연산자])로 리렌더링 (0) | 2021.10.15 |
| S2: useEffect (0) | 2021.10.07 |
| S1: Props (0) | 2021.09.23 |
| S1: useState와 Props로 자식onClick<=>부모상태 제어하기 (0) | 2021.09.14 |




댓글